Alt text
Alternative text (or alt text) is the text that accompanies non-text content (such as images) on webpages. Alt text is essential for users with disabilities who use assistive technology to read webpages.
As a PHSA web or POD editor, you need to add alt text to all of your images to ensure that everyone can understand your images.
For each image, be sure to fill in the alt text field, which is in the Image tab in th editing ribbon. For step-by-step instructions, please read:
To follow best practice for alt text:
- Don't include "image of " or "picture of." Screen readers automatically announce that it's an image.
- Do not include a file extension such as .jpg
- Keep the alt text short. No more than 100 characters.
- Make it descriptive. Convey tone, mood, context, purpose. There is a difference between:
- Parent and baby
- Concerned mother holding crying baby at vaccine clinic
- Capitalize the first letter. End sentences with a period.
- Do not repeat the caption of an image, if there is one.
For more about alt text, see the website WebAIM (web accessibility in mind).
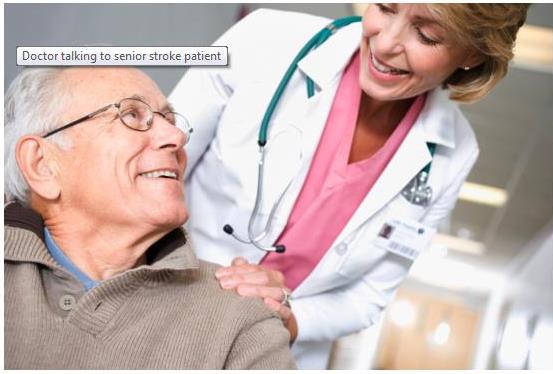
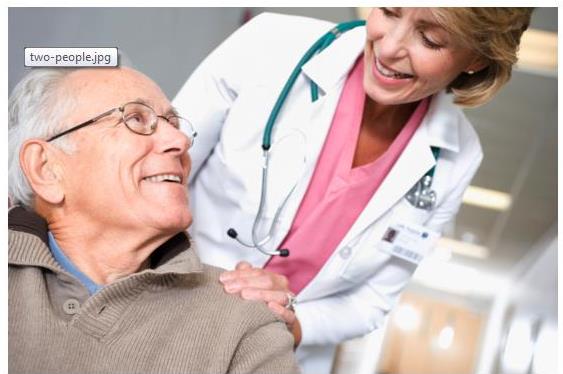
For the image below, the description "two people" is poor alt text.

The alt text of "doctor talking to senior stroke patient" is better.